![[jQuery] 제이쿼리 empty 사용 방법 알아보기](https://blog.kakaocdn.net/dn/F8blA/btsp6pHMyJe/XZwO61rtBg8Kzw4xsSGctk/img.png)
안녕하세요!
오늘은 jQuery의 기본 함수 중 하나인 'remove' 함수에 대해 알아보려고 합니다.
웹 개발을 하다 보면 사용자 인터페이스(UI) 프로세스에 따라 DOM 요소를 삭제해야 하는 상황이 자주 발생합니다. 이럴 때 'remove' 함수를 활용하면 간편하게 처리할 수 있습니다.
웹 페이지의 DOM(Document Object Model)은 웹 요소들의 계층 구조를 나타내는데, 이 구조를 수정하거나 조작할 때 'remove' 함수는 유용하게 사용됩니다. 이 함수는 선택한 DOM 요소를 삭제하는 역할을 합니다.
remove()
jQuery의 'remove' 함수는 선택한 DOM 요소를 제거하는 메서드입니다. 이 함수를 사용하면 웹 페이지에서 특정 요소를 동적으로 삭제할 수 있습니다.
예시 코드
$(선택자).remove();위의 내용에서 '선택자'는 삭제하고자 하는 DOM 요소를 가리키는 jQuery 선택자입니다. 선택자를 통해 해당 요소를 찾아서 제거합니다.
그럼 이제 위의 내용을 토대로 간단한 예제 소스 코드를 보겠습니다.
remove 예제 소스 코드
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function () {
/**
* 데이터 리스트
*/
const dataList = [
{ name: 'red', data: 225 },
{ name: 'blue', data: 123 },
{ name: 'orange', data: 122 },
{ name: 'black', data: 191 },
{ name: 'white', data: 125 },
];
/**
* remove button click 이벤트
*/
$('#removeId').unbind('click').click(function () {
let html = '<tbody>';
dataList.forEach((item, index) => {
html += '<tr>';
html += ' <td>' + index + '</td>';
html += ' <td>' + item.name + '</td>';
html += ' <td>' + item.data + '</td>';
html += '</tr>';
});
html += '</tbody>';
// table tbody 요소 전체 remove
$('#dataTable tbody').remove()
// table append html
$('#dataTable').append(html);
});
});
</script>
<div>
<input type="button" value="Remove click" id="removeId">
</div>
<br>
<div>
<table id="dataTable" border>
<thead>
<tr>
<th>No</th>
<th>color</th>
<th>data</th>
</tr>
</thead>
</table>
</div>
<style>
table {
table-layout: fixed;
width : 500px;
}
</style>
script 영역
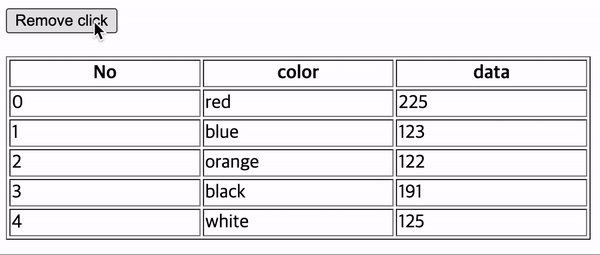
'#removeId' 라는 버튼을 클릭하면 이벤트가 발생하는데, 이벤트 핸들러 안에는 dataList의 데이터를 테이블로 변환하는 코드가 있습니다. 각 데이터마다 테이블 행을 생성하고, 행을 'html' 변수에 추가해 나갑니다. 그리고 마지막에는 테이블의 tbody 요소를 제거한 뒤, 새로운 HTML을 추가하여 테이블의 내용을 갱신합니다.
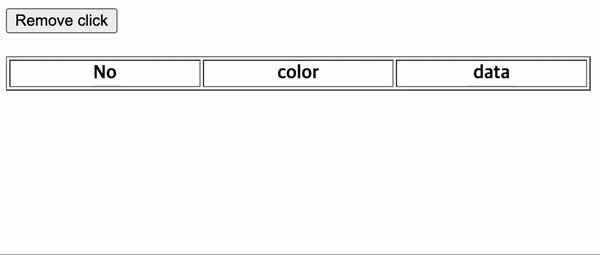
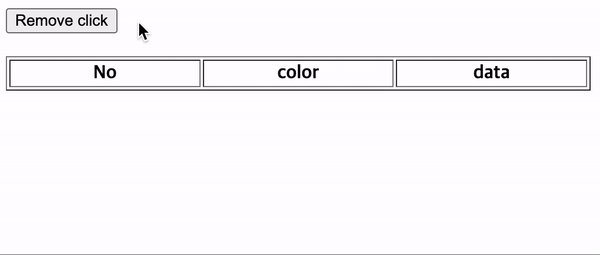
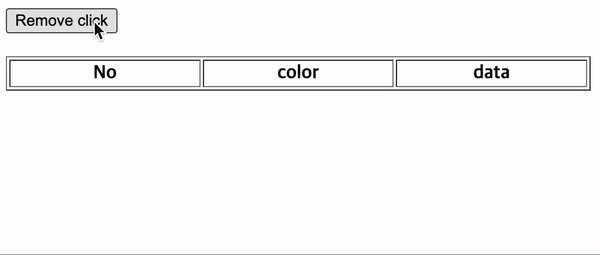
실행 결과

최종 정리
오늘은 jQuery의 'remove' 함수에 대해 사용 방법에 대해 간략히 정리해 보았습니다. 이는 jQuery를 활용한 개발에서 자주 사용되는 핵심적인 기능 중 하나입니다.
웹 개발을 하다보면 사용자 인터페이스(UI) 업데이트에 따라 동적으로 DOM 요소를 추가하거나 삭제해야 하는 경우가 흔합니다. 이런 상황에서 'remove' 함수는 매우 유용하게 사용됩니다.
위에서 살펴본 예제 코드를 통해 알 수 있듯이, 'remove' 함수를 사용하면 특정 DOM 요소를 간단하게 삭제할 수 있습니다. 이를 통해 UI의 업데이트나 변경에 더욱 효과적으로 대응할 수 있습니다.
이렇게 jQuery의 'remove' 함수는 개발자들이 웹 애플리케이션의 사용자 경험을 향상하고 필요한 동작을 구현하는 데에 큰 도움이 되는 강력한 기능 중 하나입니다.
그럼 다음에도 이어서 jQuery의 기능들을 하나씩 정리해 나가도록 하겠습니다.
감사합니다.
'Javascript > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 fadein, fadeout을 이용한 텍스트 문구 자동 롤링 만들기 (1) | 2024.01.21 |
|---|---|
| jQuery의 animate 함수를 이용한 효과 만들기 (0) | 2023.09.04 |
| jQuery 선택자로 DOM 요소 다루기 (0) | 2023.08.21 |
| [jQuery] 제이쿼리 empty 함수 사용 방법 알아보기 (0) | 2023.08.14 |
| [jQuery] 제이쿼리 animate를 활용한 텍스트 문구 자동 롤링 만들기 (0) | 2023.07.21 |



